Hexo
Hexo
初始化项目
安装Hexo框架
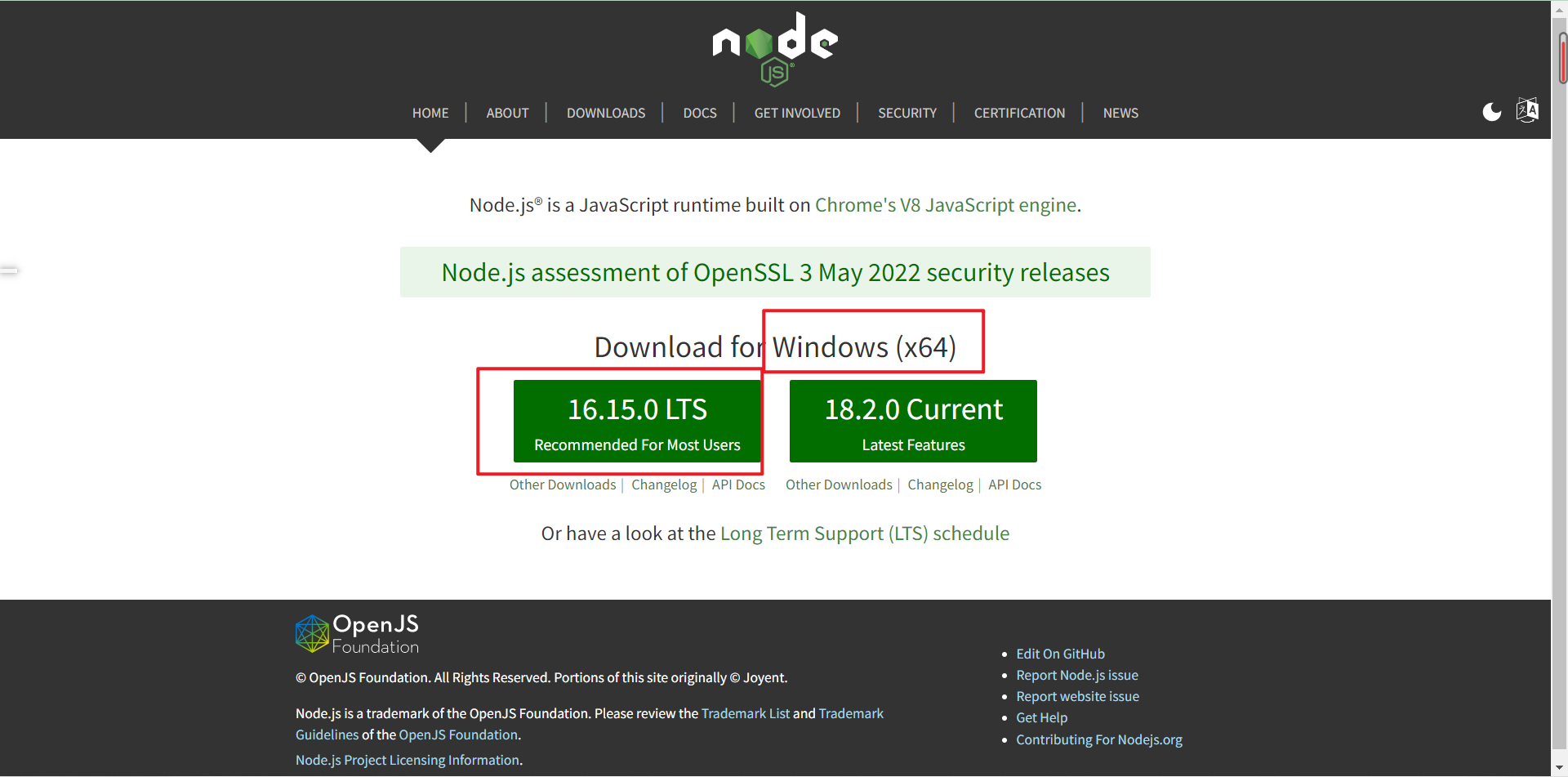
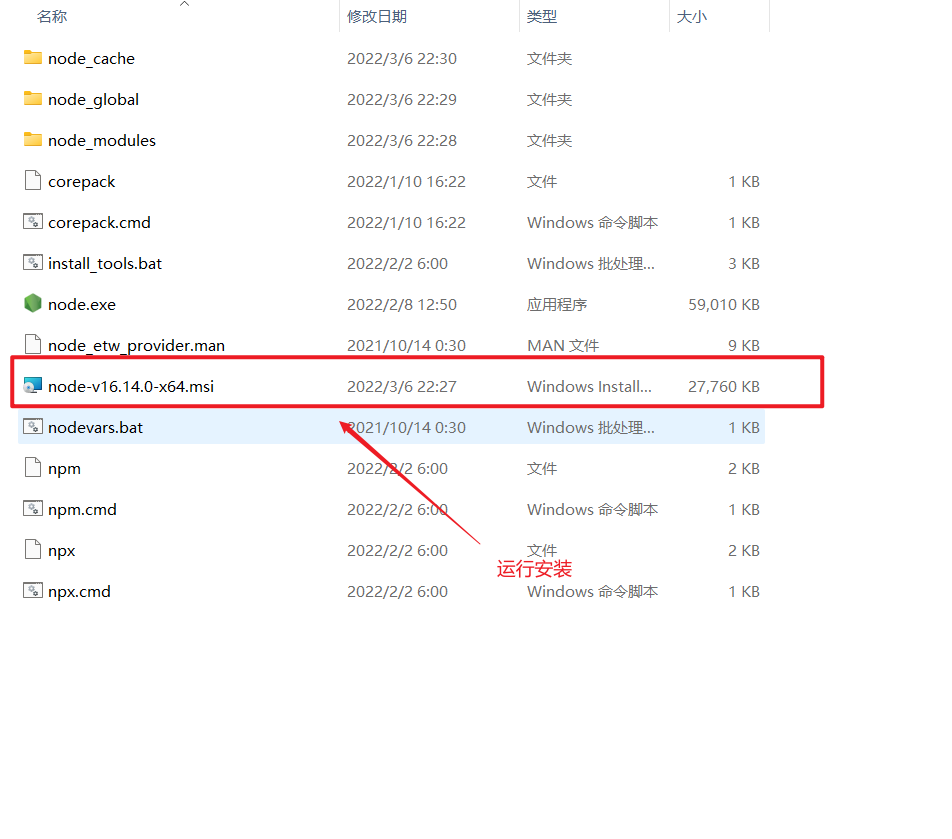
安装Node.js
Node.js是JavaScript运行环境,支持JavaScript运行在服务端的开发平台
Node.js官网地址:https://nodejs.org/


查看node和npm版本
1 | node -v |

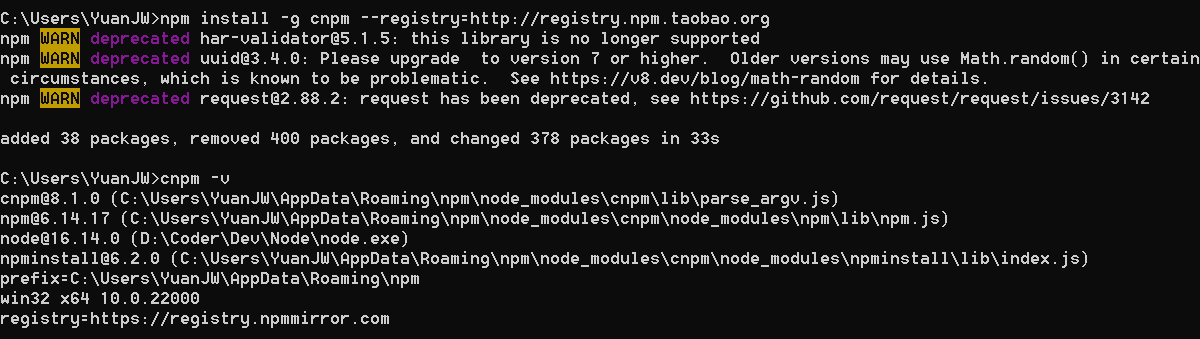
安装淘宝镜像源的cnpm管理器
1 | npm install -g cnpm --registry=http://registry.npm.taobao.org |

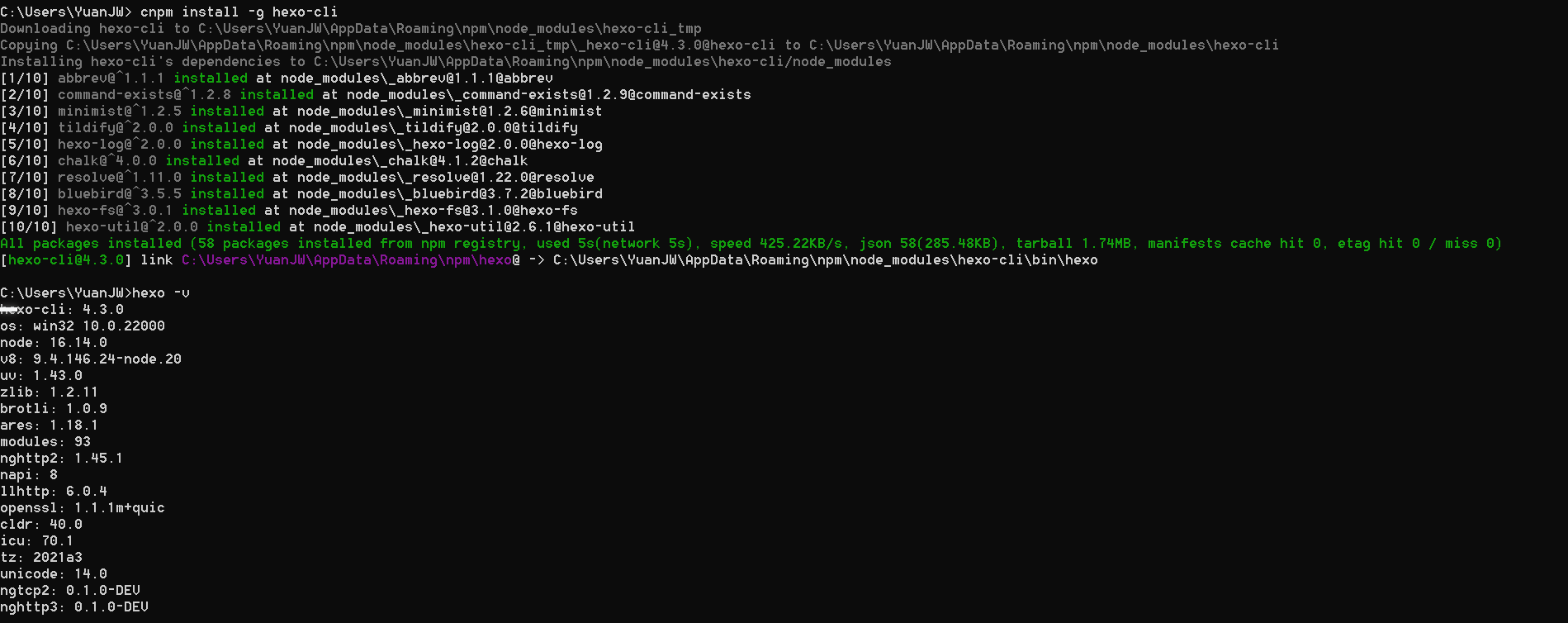
使用cnpm安装hexo
1 | cnpm install -g hexo-cli |


新建本地博客服务
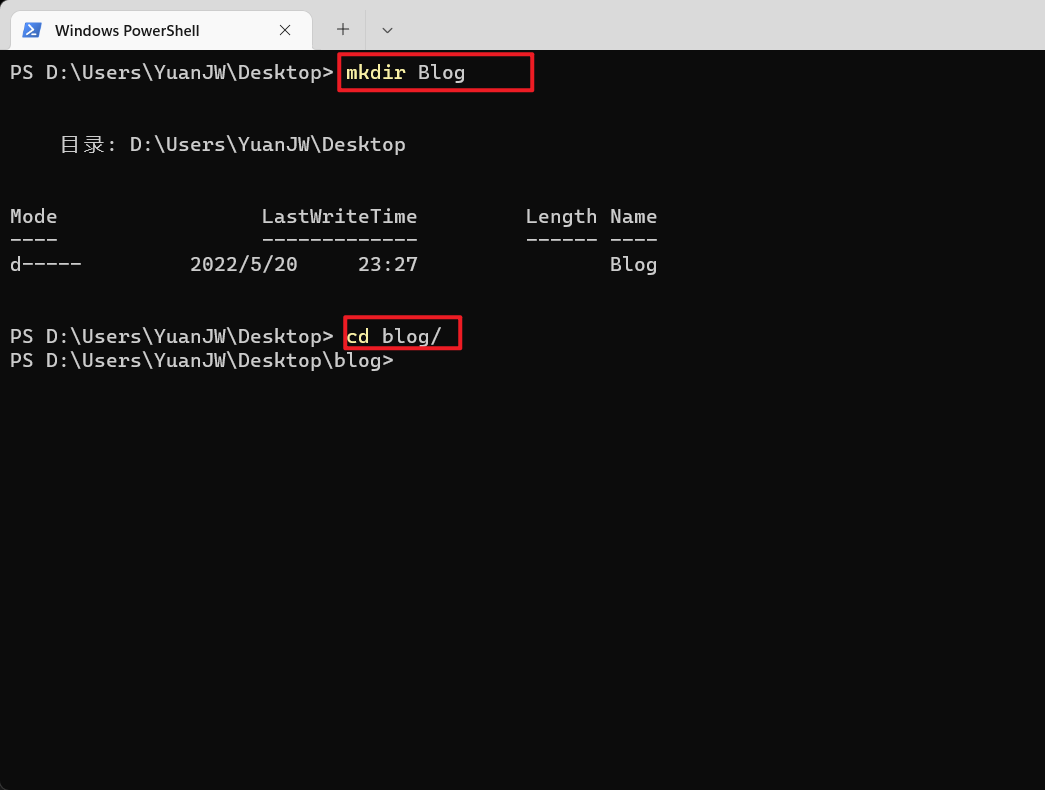
新建文件夹并进入该目录

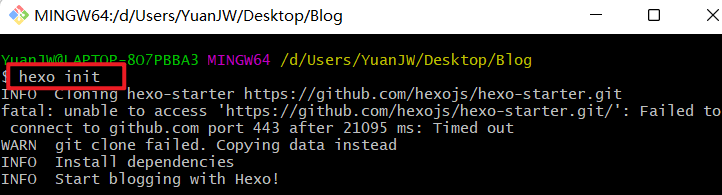
初始化hexo
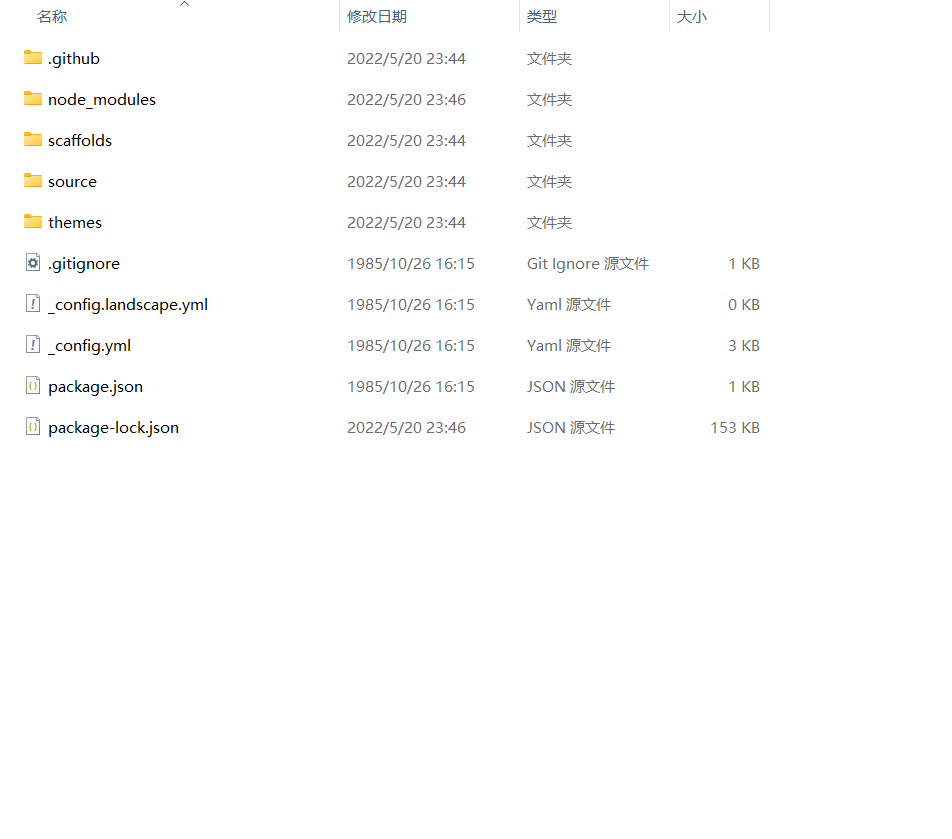
1 | hexo init |


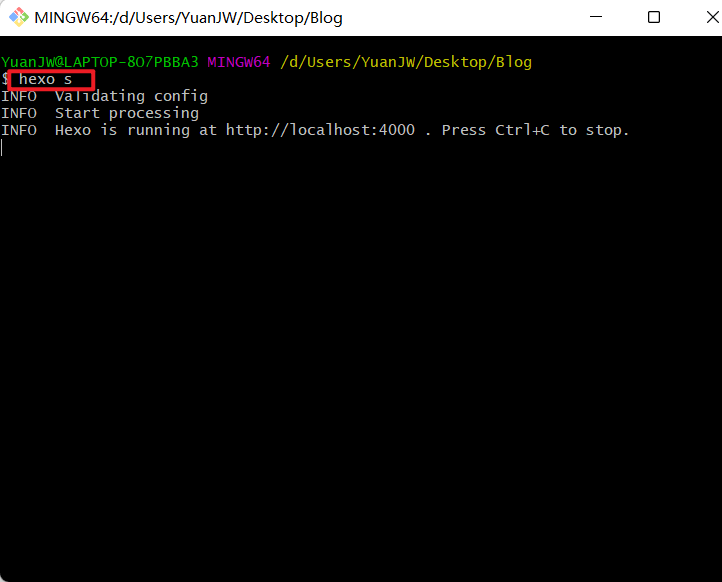
启动本地服务
1 | hexo s |

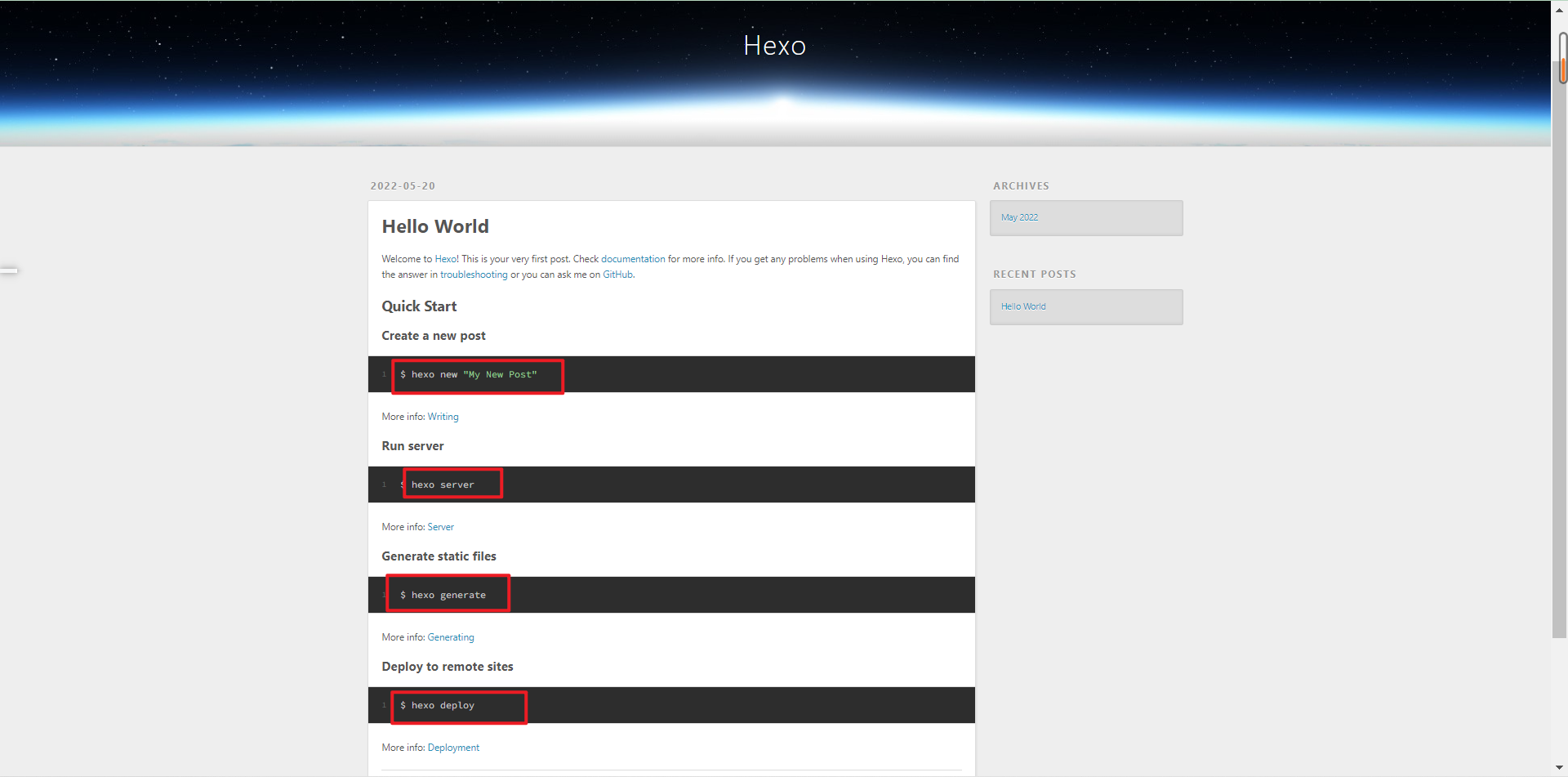
本地访问地址
1 | http://localhost:4000/ |

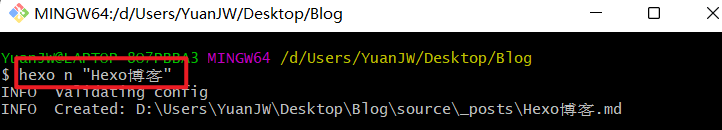
创建新的文章
1 | hexo n "My New Post" |

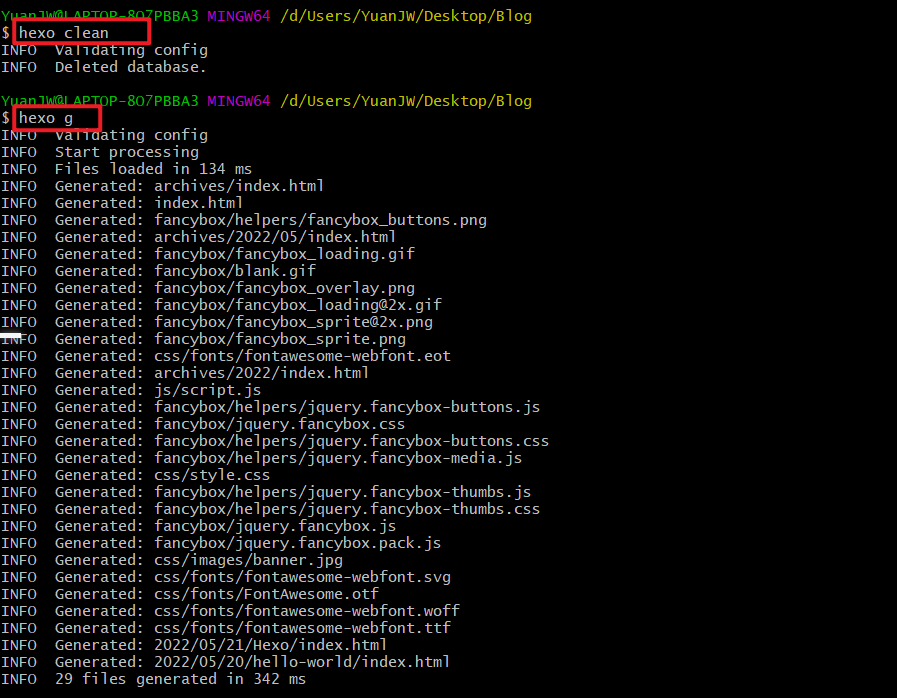
清理并生成
1 | hexo clean |

远端部署Github
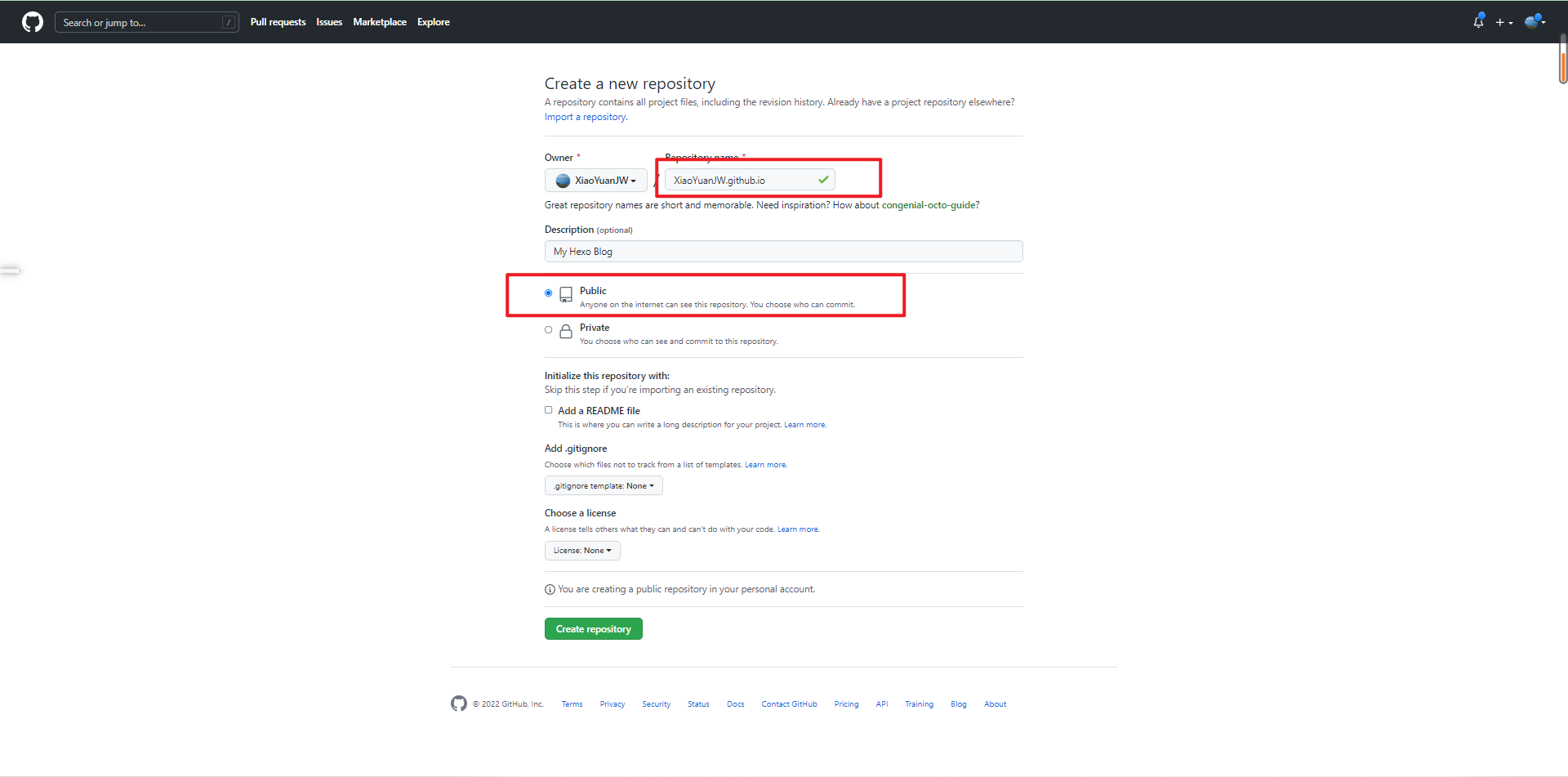
创建一个新的仓库
1 | YourGithubName.github.io |

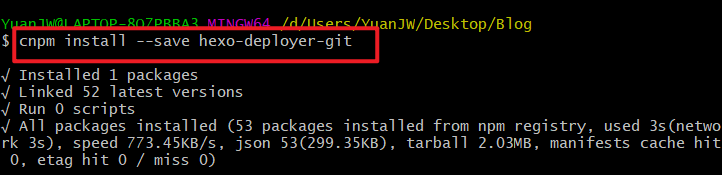
在Blog目录下安装git部署插件
1 | cnpm install --save hexo-deployer-git |

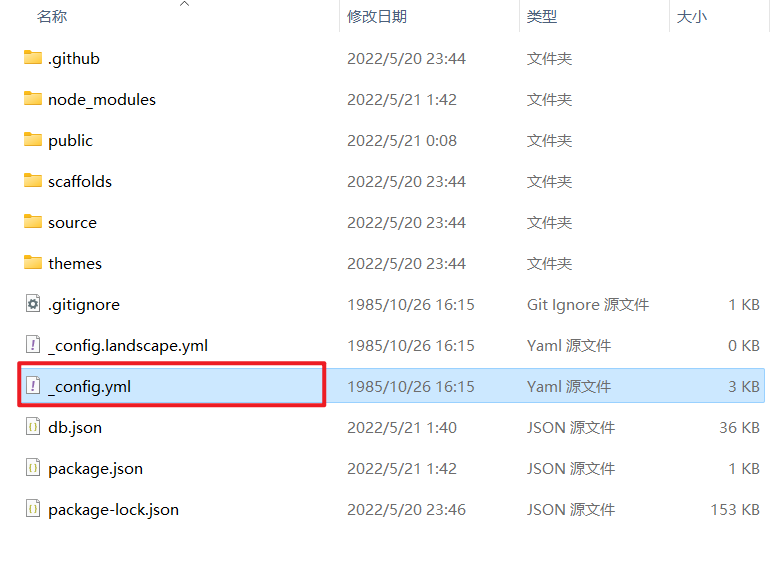
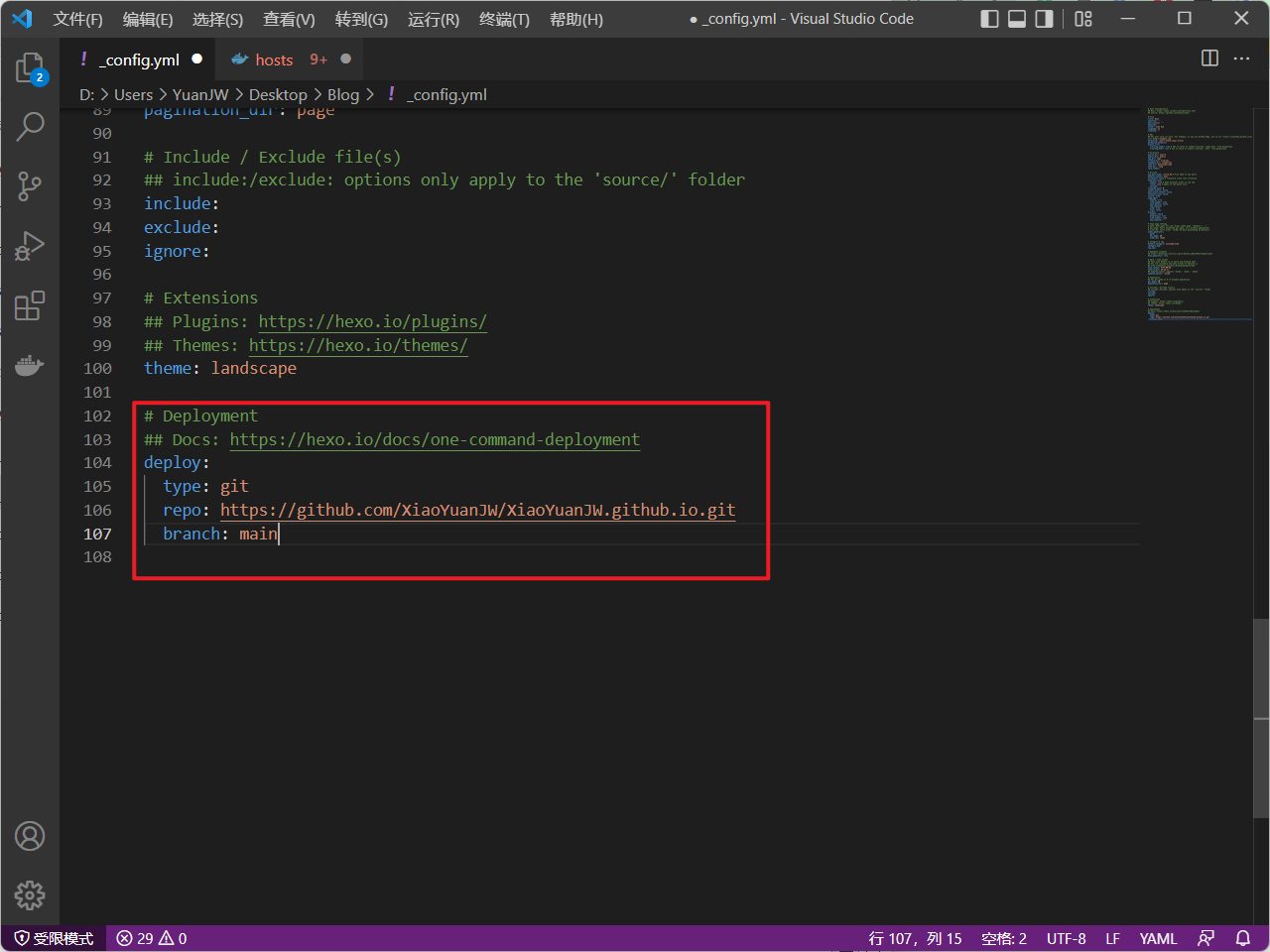
配置_config.yml


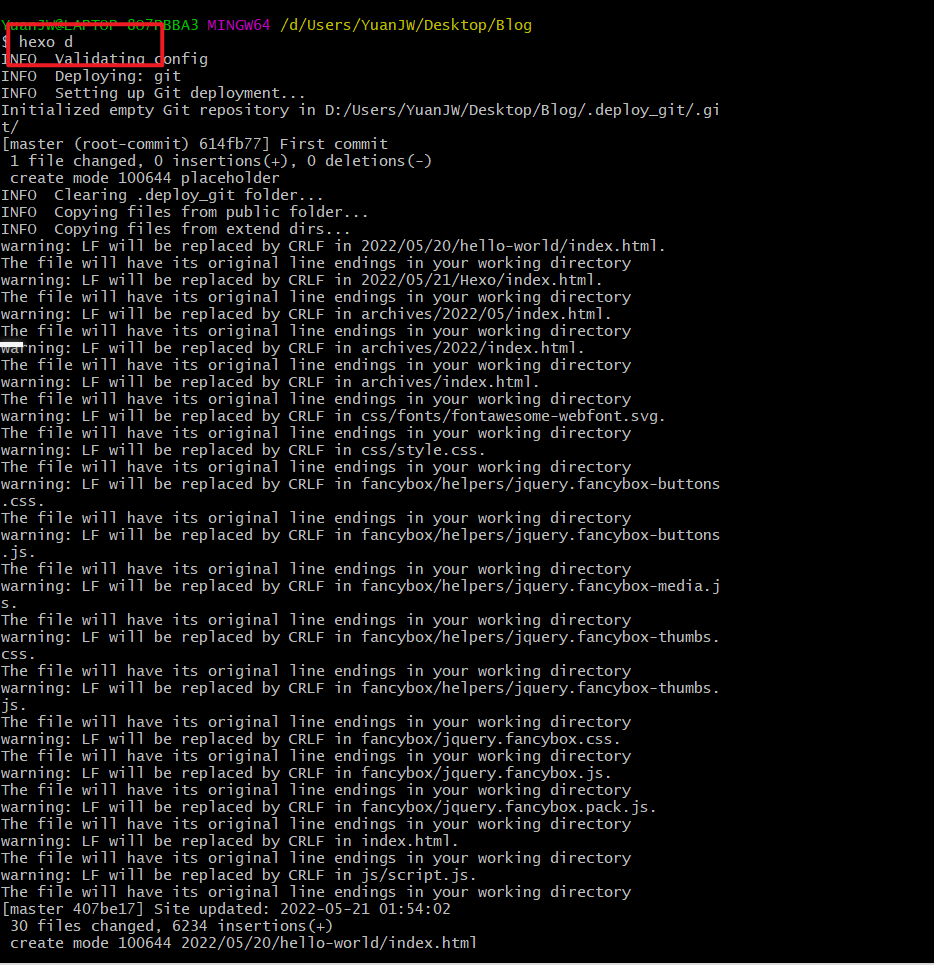
部署到Github远端
1 | hexo d |

查看博客
1 | https://YourGithubName.github.io/ |

修改主题
选择主题-Butterfly
1 | //官网 |
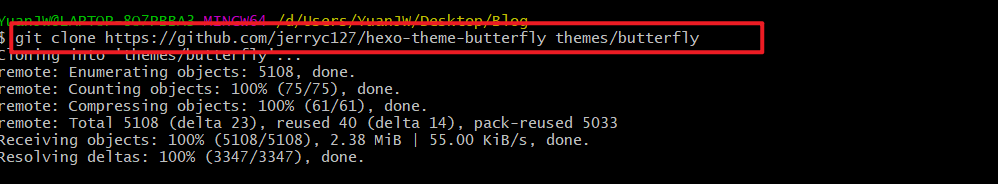
主题下载
1 | //克隆到themes目录下的butterfly文件夹 |

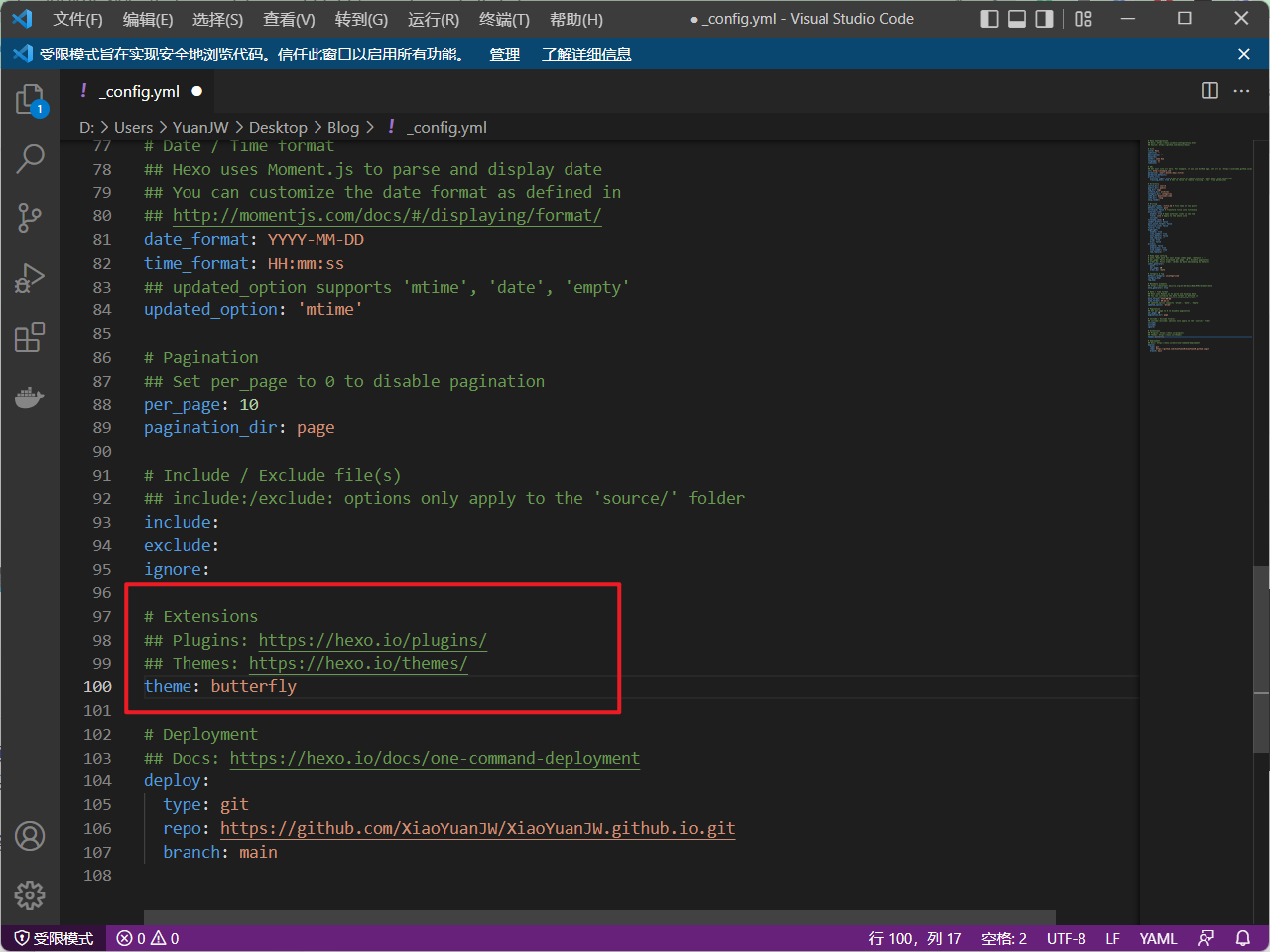
修改配置_config.yml

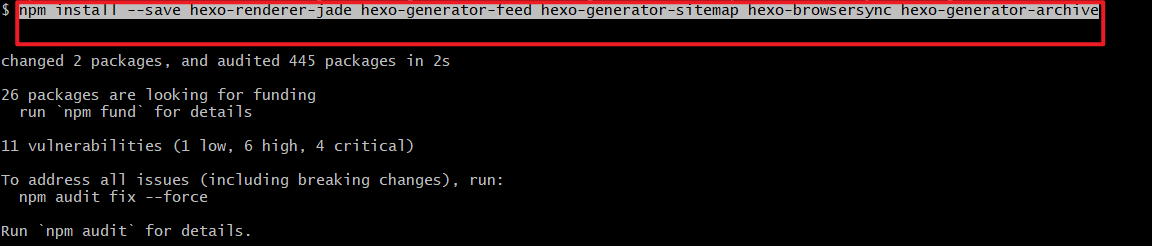
执行命令
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |

清理缓存
1 | hexo clean |
生成静态文件
1 | hexo g |
运行本地服务
1 | hexo s |
部署远端
1 | hexo d |

All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.