Docsify
Docsify简介
Docsify是一个动态生成的文档网站的工具,Docsify不会生成静态的HTML文件,它会在运行时完成对Markdown文件的加载和解析。
本文将主要介绍如何使用Docsify快速搭建一个快捷、轻量级的个人&团队文档。
初始化项目
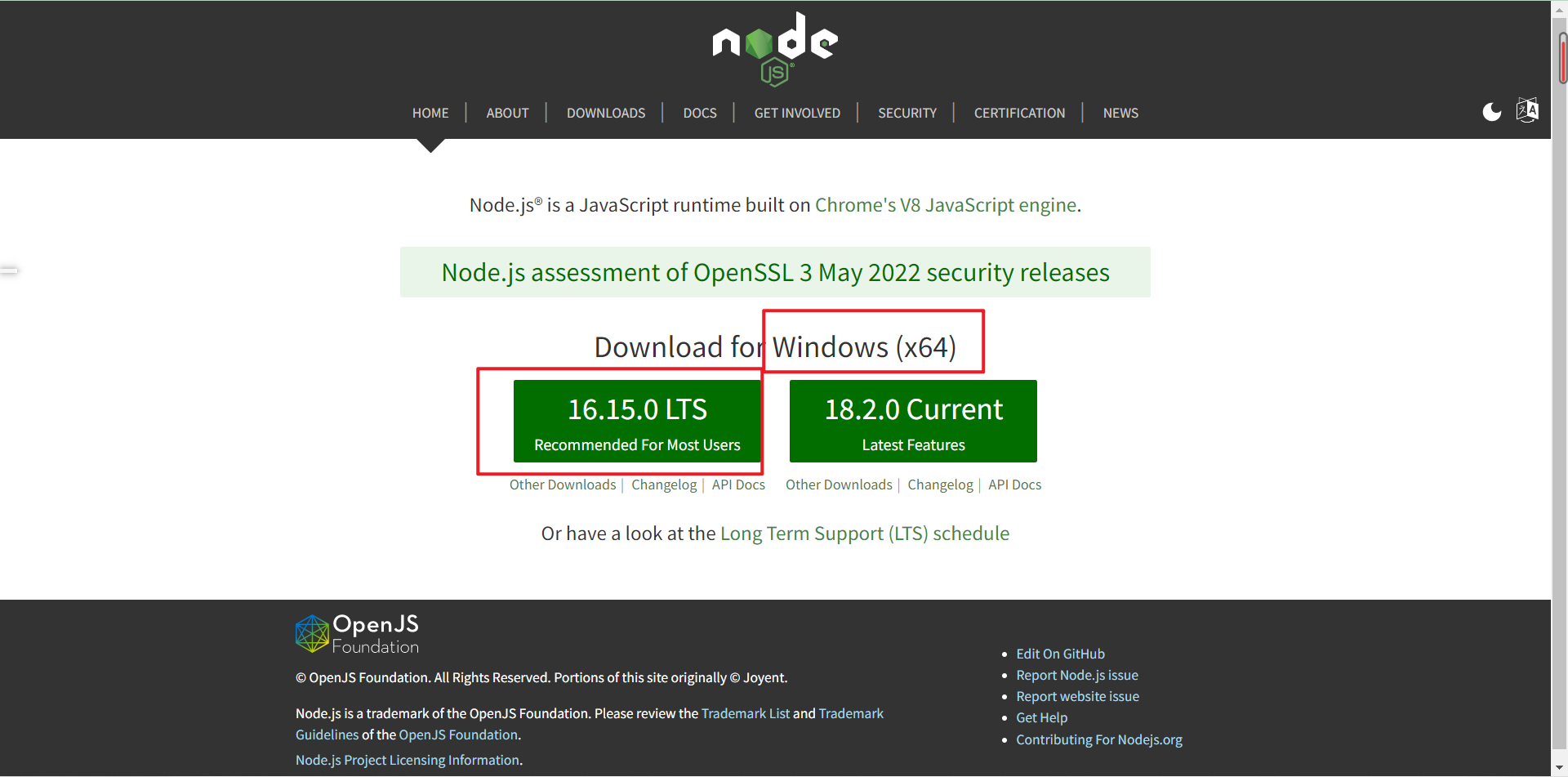
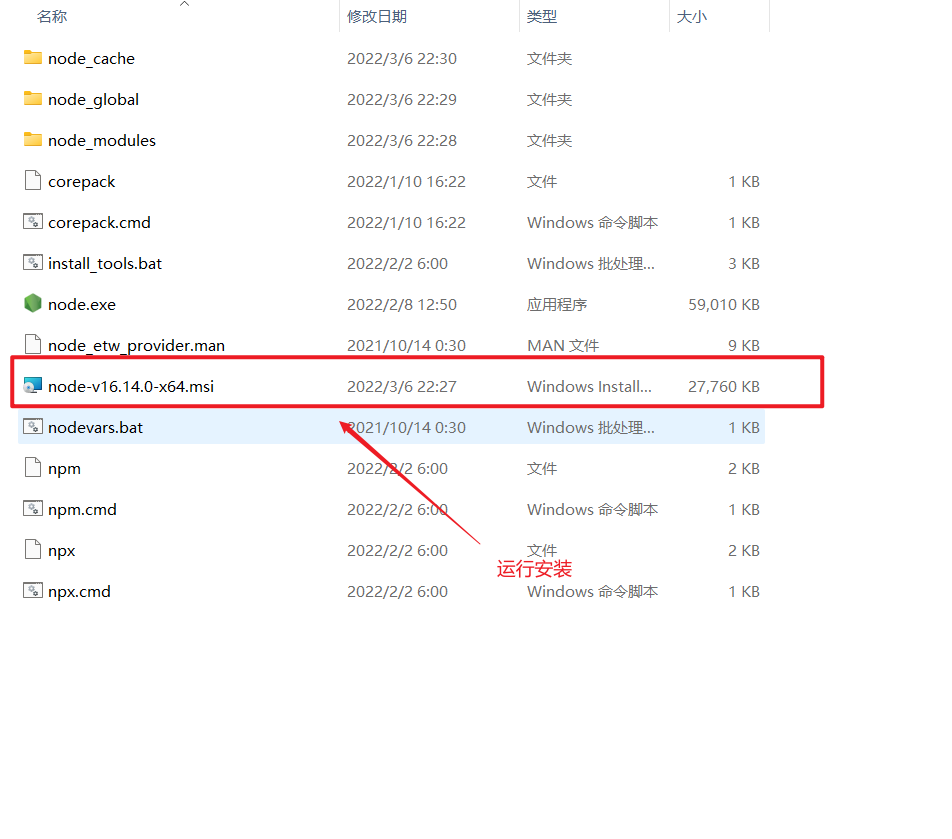
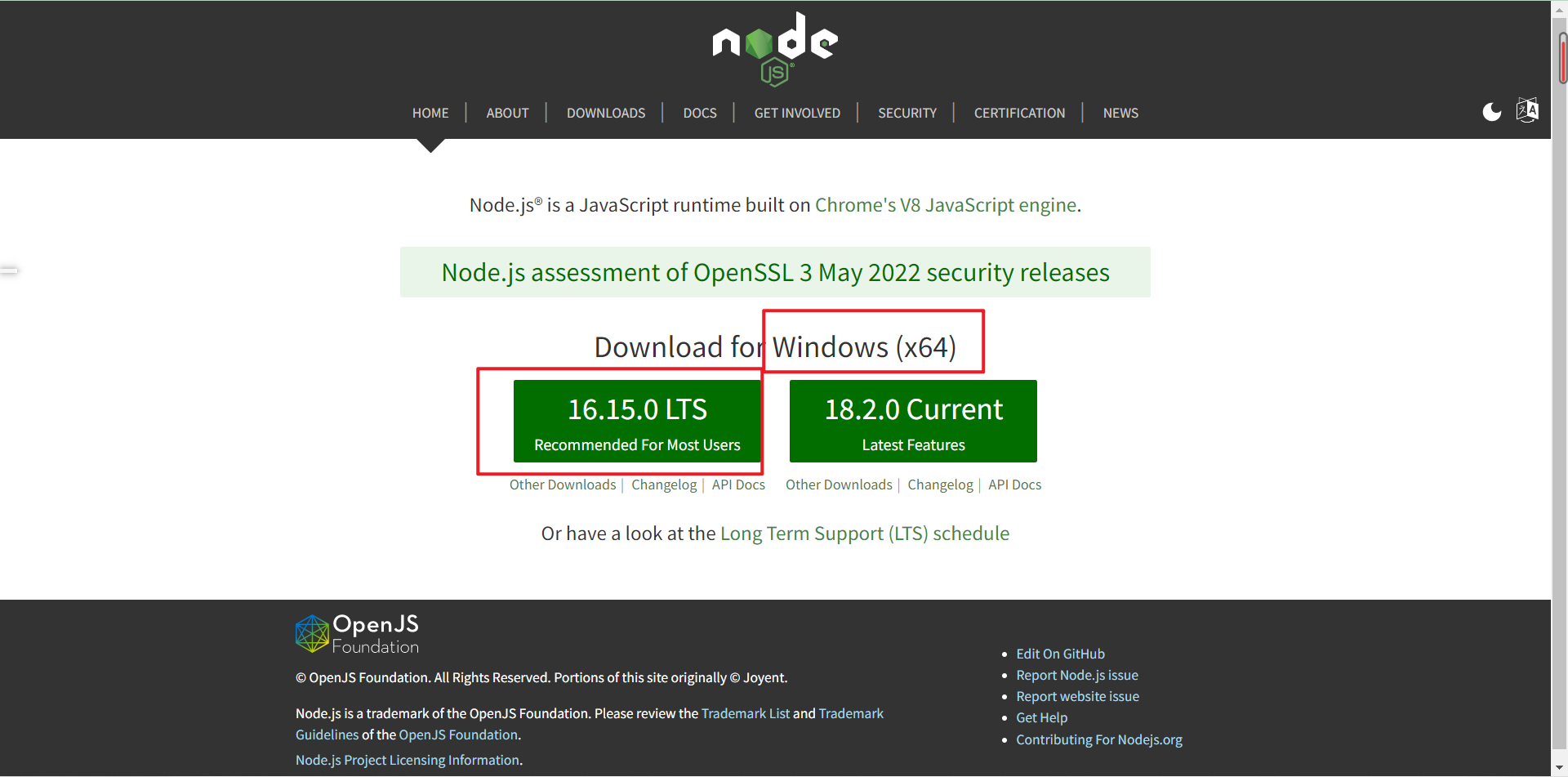
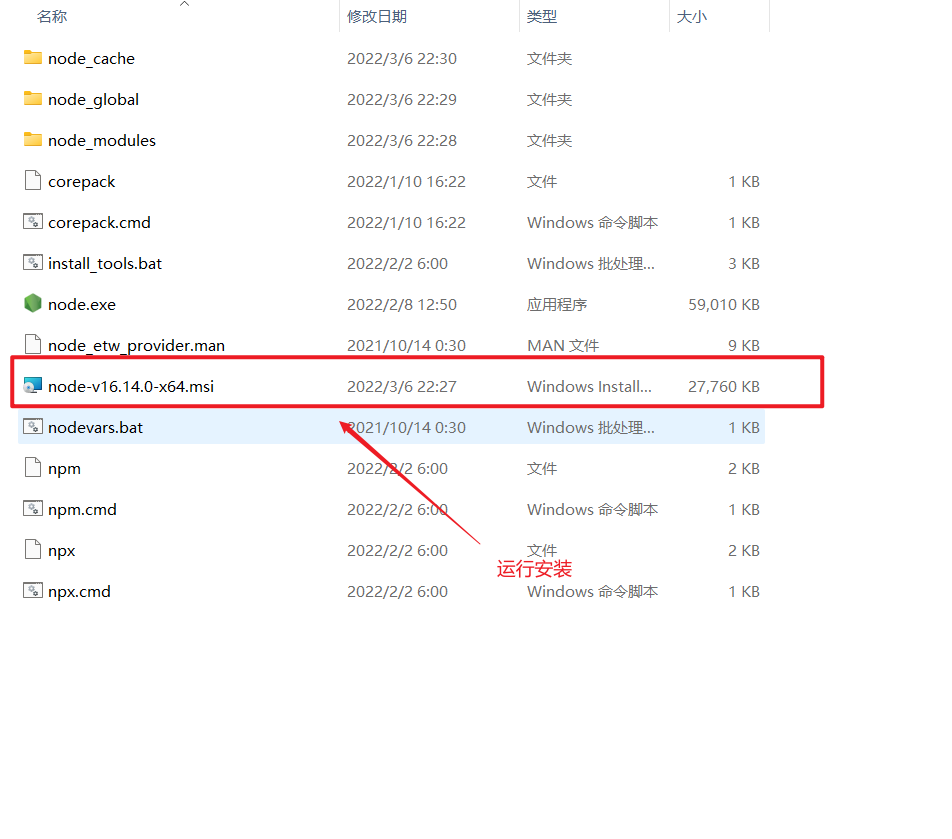
安装Node.js
Node.js是JavaScript运行环境,支持JavaScript运行在服务端的开发平台
Node.js官网地址:https://nodejs.org/


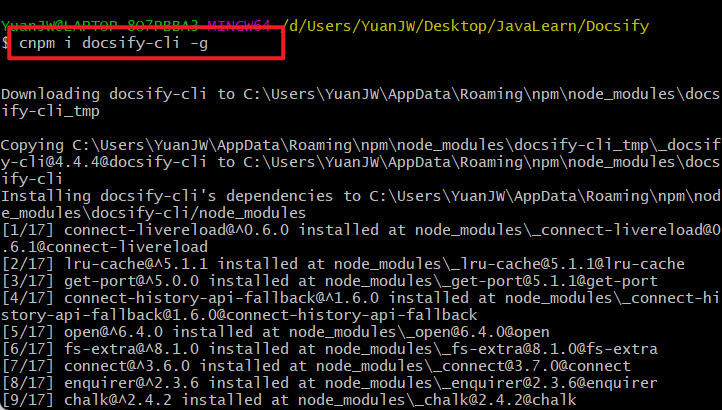
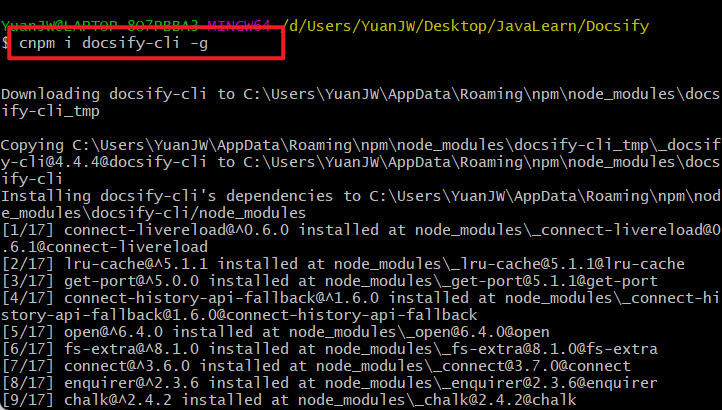
安装docsify-cli工具
docsify-cli进行本地初始化和实时预览
1
2
3
| npm i docsify-cli -g
//推荐使用图内镜像
cnpm i docsify-cli -g
|

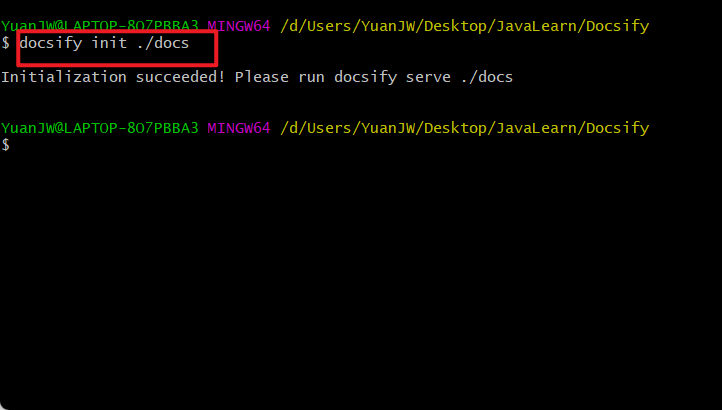
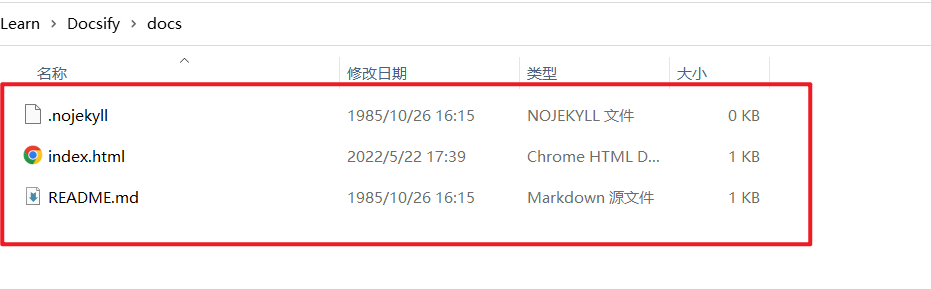
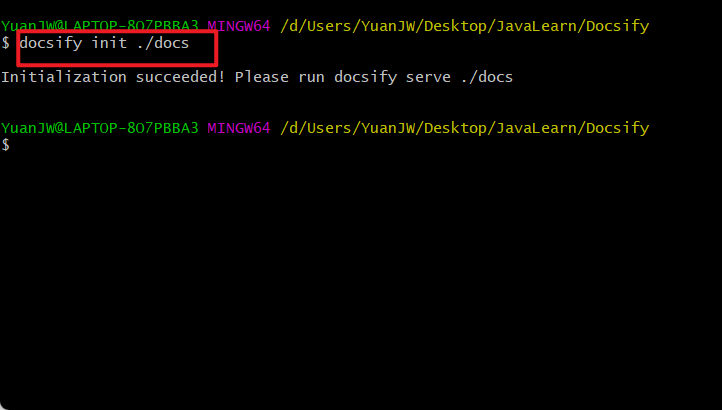
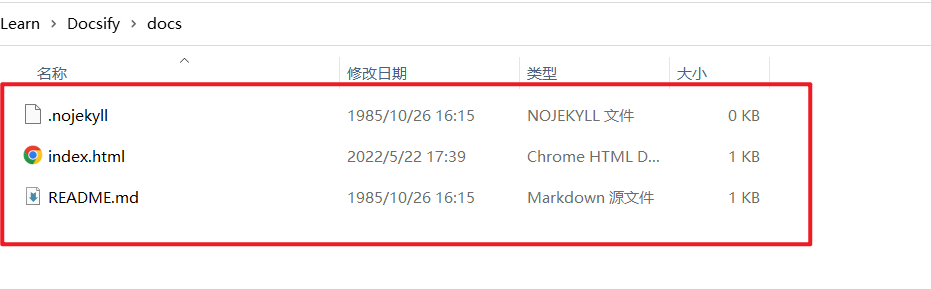
初始化项目结构
新建一个docs文件夹,通过init初始化项目



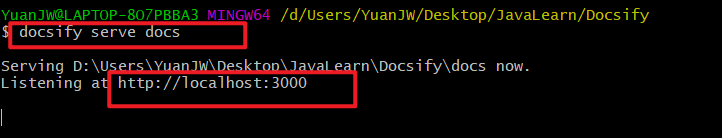
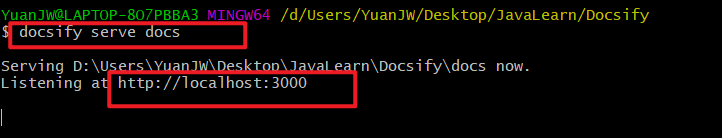
本地运行


基础配置文件
基础配置项-index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Docsify By XiaoYuanJW</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, user-scalable = no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
</head>
<body>
<div id="app">loading...</div>
<script>
window.$docsify = {
name: 'Docsify By XiaoYuanJW',
repo: 'https://github.com/XiaoYuanJW',
loadSidebar: true,
loadNavbar: true,
coverpage: true,
maxLevel: 5,
subMaxLevel: 4,
mergeNavbar: true,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'
},
alias: {
'/.*/_navbar.md': '/_navbar.md'
}
}
</script>
<script>
window.$docsify = {
search: {
maxAge: 86400000,
paths: auto,
placeholder: {
'/zh-cn/': '搜索',
'/': 'Type to search'
},
noData: 'can not find results',
depth: 4,
hideOtherSidebarContent: false,
namespace: 'Docsify By XiaoYuanJW',
},
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js"></script>
<script src="//unpkg.com/prismjs/components/prism-bash.js"></script>
<script src="//unpkg.com/prismjs/components/prism-java.js"></script>
<script src="//unpkg.com/prismjs/components/prism-sql.js"></script>
</body>
</html>
|
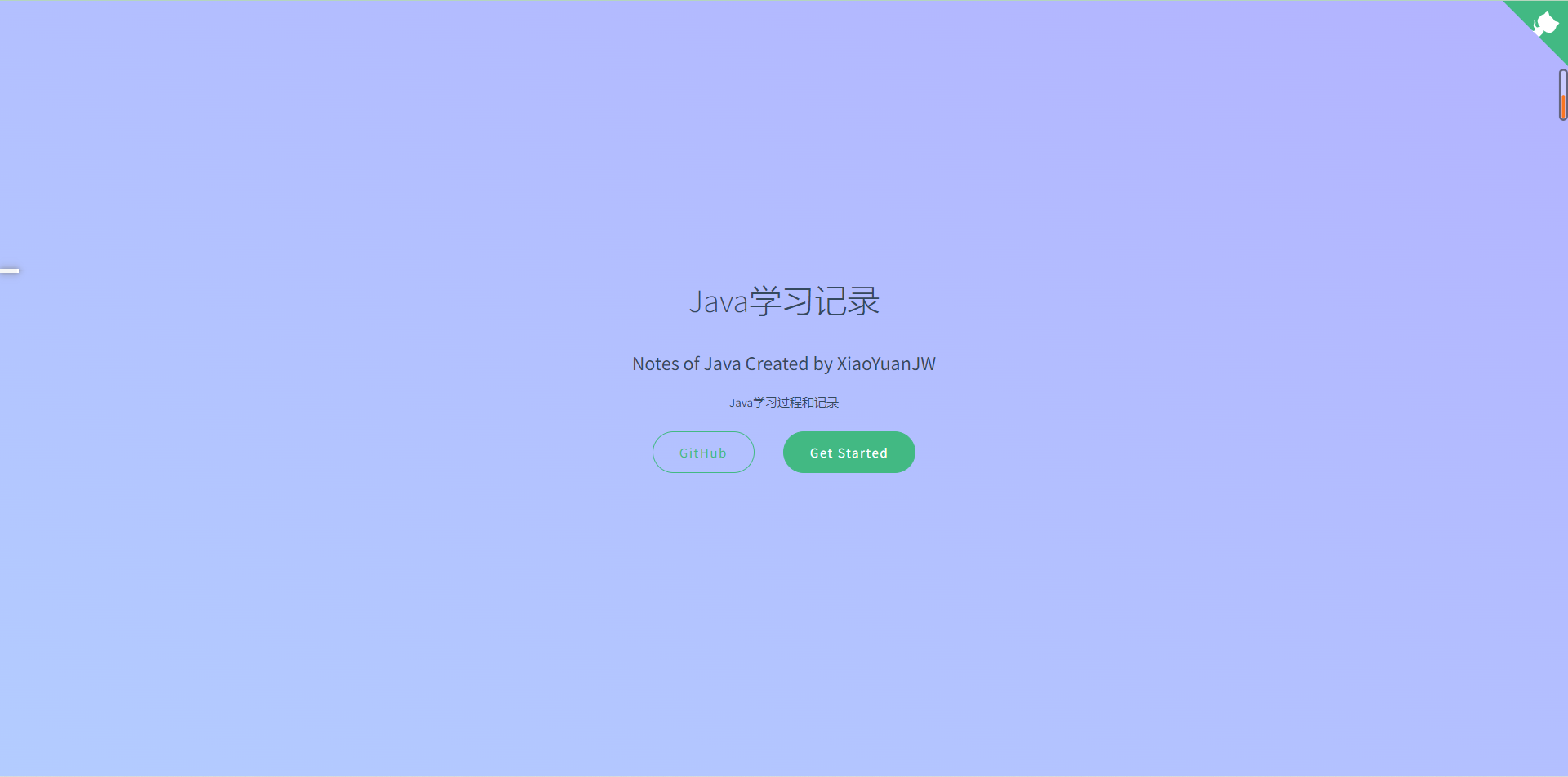
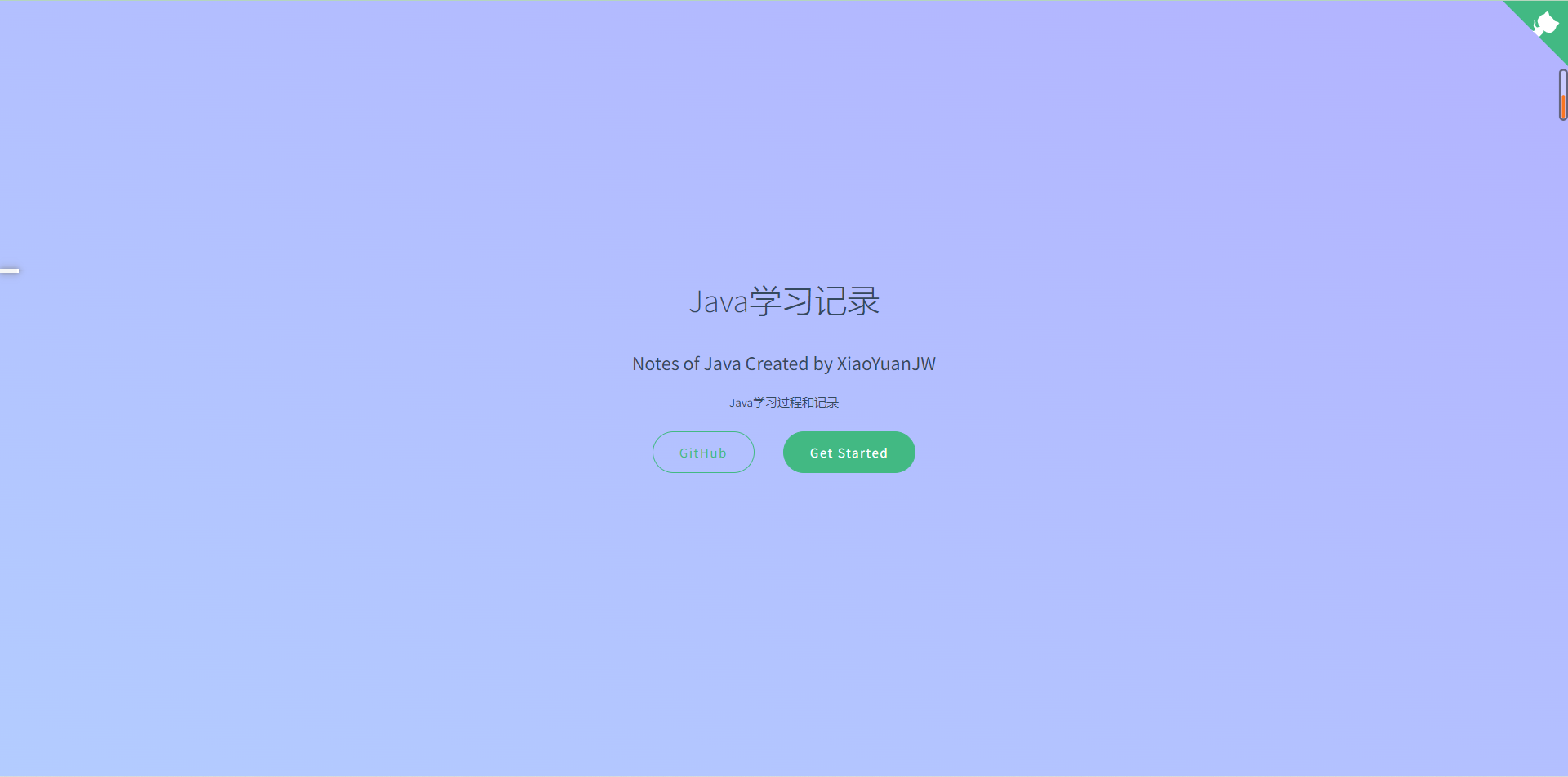
封面配置文件-_coverpage.md
1
2
3
4
5
6
7
| # Java学习记录
> Notes of Java Created by XiaoYuanJW
Java学习过程和记录
[GitHub](https://github.com/XiaoYuanJW)
[Get Started](README.md)
|
1
2
3
4
5
6
| * 基础篇
* [MySQL](basic/MySQL.md)
* 架构篇
* [SpringBoot](architect/SpringBoot.md)
* [MyBatis](architect/MyBatis.md)
* [SpringCloud](architect/SpringCloud.md)
|
导航栏配置文件-_navbar.md
1
2
3
4
5
| * 网站
* [myBlog](https://xiaoyuanjw.github.io/)
* [Leetcode](https://leetcode.cn/u/xiaoyuanjw/)
* 项目地址
* [myMall](https://github.com/XiaoYuanJW/mymall_pro)
|
部署远端-Github
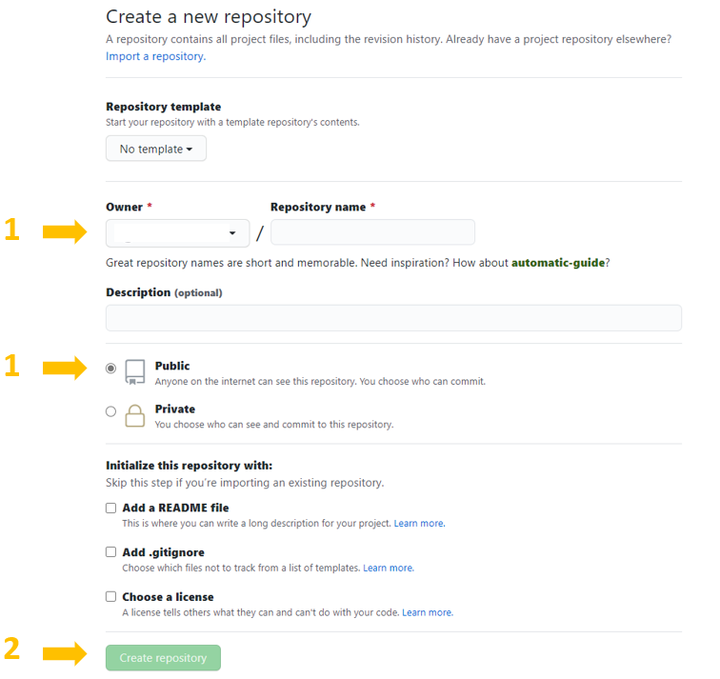
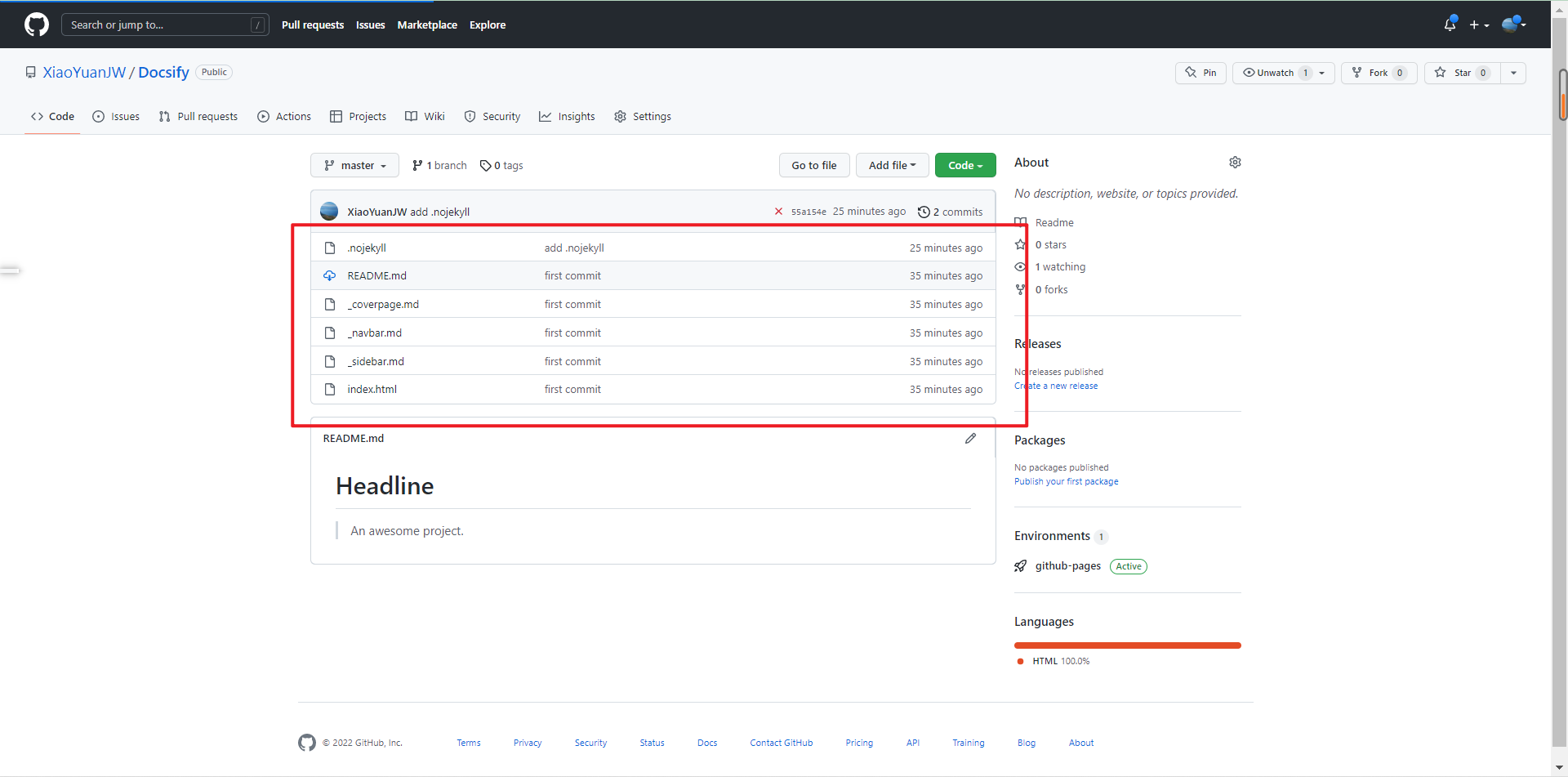
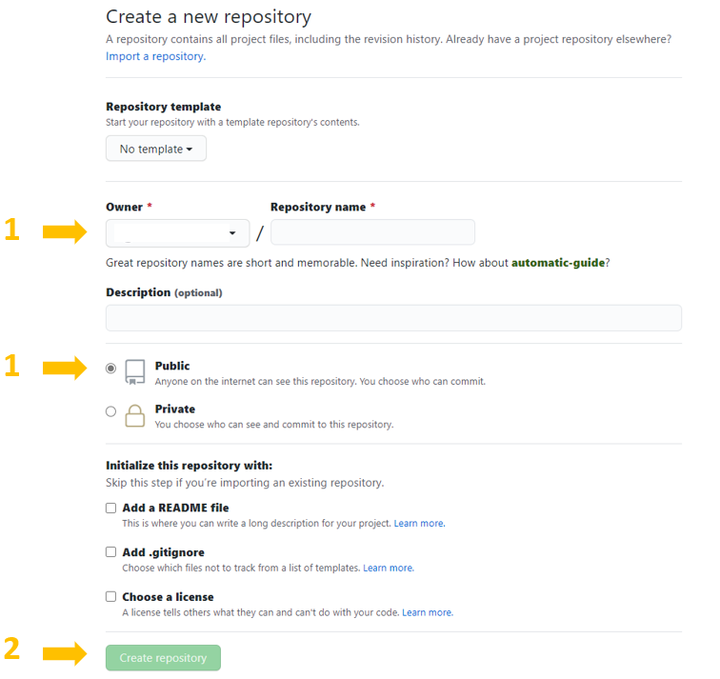
新建代码仓库

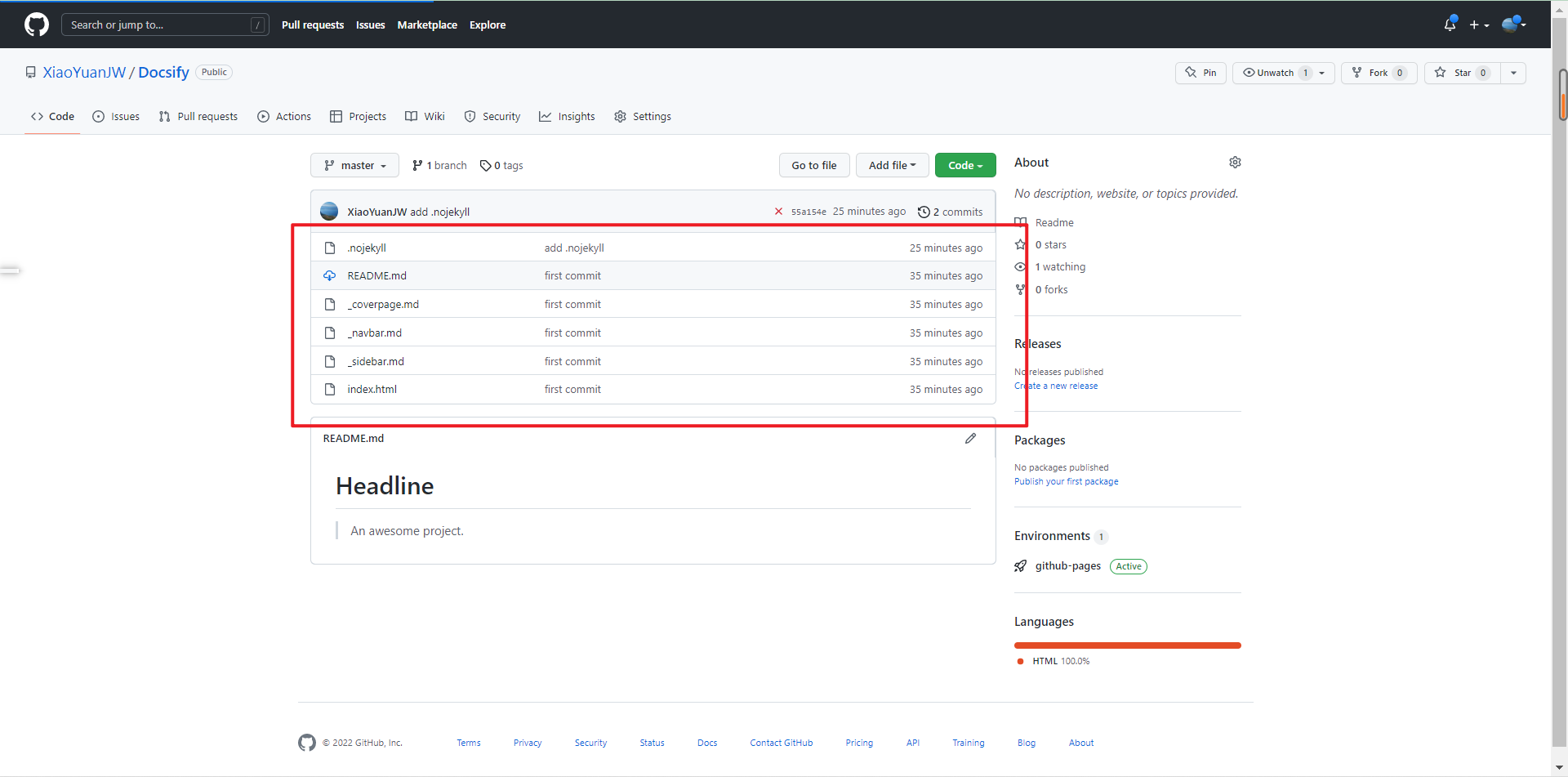
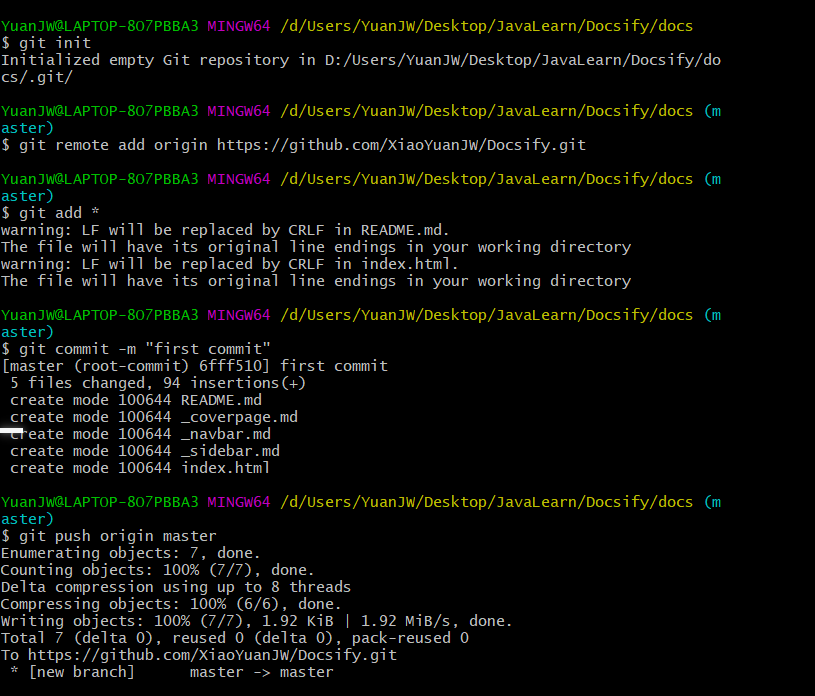
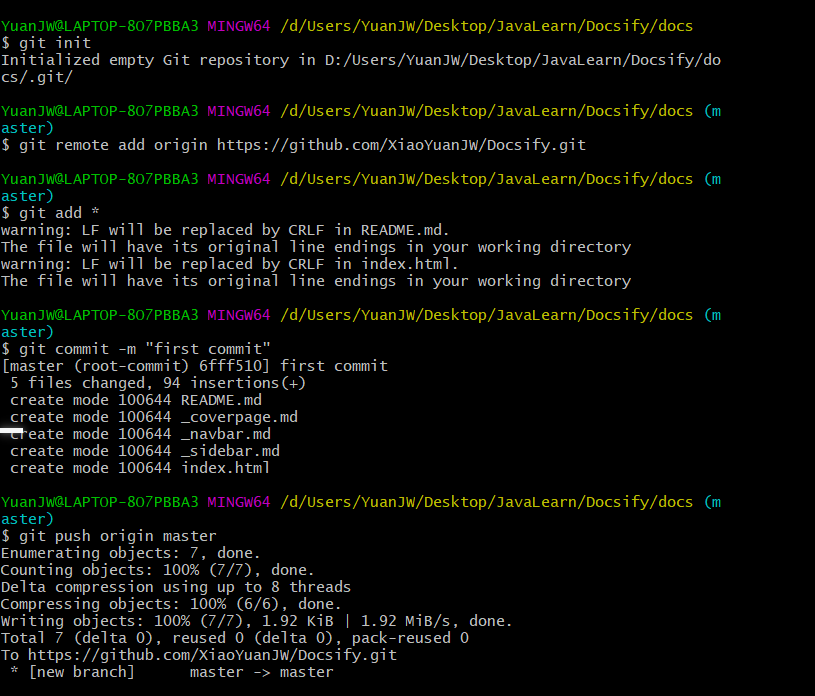
提交仓库
1
2
3
4
5
| git init
git remote add origin https://github.com/XiaoYuanJW/Docsify.git
git add *
git commit -m "first commit"
git push origin master
|

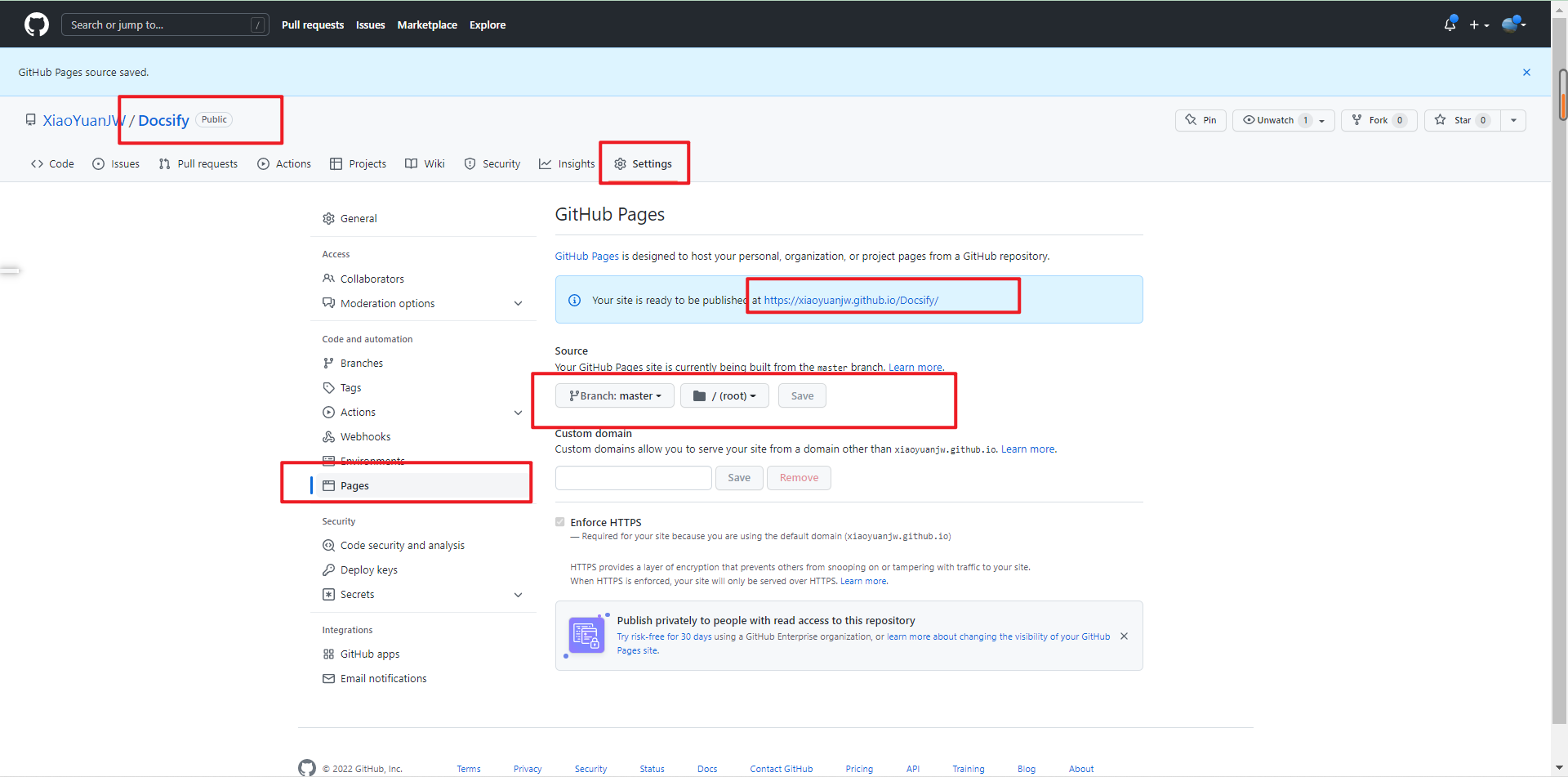
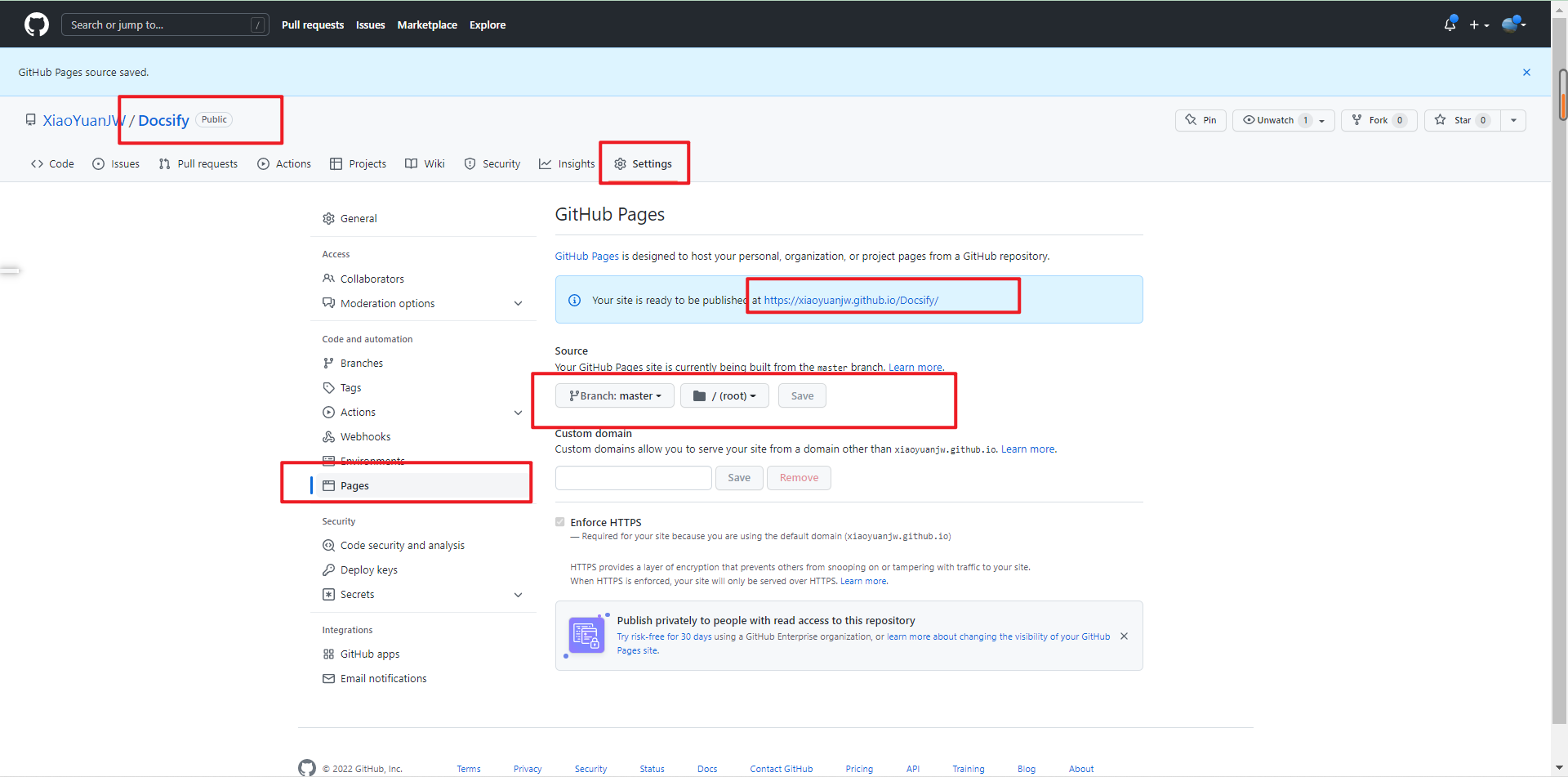
开启GitHub Pages服务